VISPA Workshops - 3D Collaboration Platform
Vispa is an innovative 3D collaboration app that enables teams to work together in virtual spaces. Workshops, meetings and creative projects can be efficiently designed in an interactive environment. With Vispa, users can jointly visualize models, develop ideas and communicate in real time — ideal for modern, remote teams.

My role
UX/UI Designer
3D Artist
Project-
management
management
Softwares
Unity
Blender
Adobe XD
Confluence
Jira
Team
Developers
Salesperson
Designers
Founders
Year
November 2020 -
June 2023
June 2023
My tasks
I joined the team when a working prototype was already available. At this point, the team was implementing a new development; rough concepts and a timetable were already in place.
UX/UI
Conception and design of user-friendly functions, mechanics and UI. Optimizing the user experience and creating marketing materials.
3D assets
Create visual elements.
project management
As the project progressed, I became more and more involved in coordinating and monitoring the development process.
UX/UI
Conception and design of user-friendly functions, mechanics and UI. Optimizing the user experience and creating marketing materials.
3D assets
Create visual elements.
project management
As the project progressed, I became more and more involved in coordinating and monitoring the development process.
Problem statement
The digitization of the working world requires new tools that go beyond video calls and 2D solutions. 3D collaboration spaces offer promising approaches, but technical requirements, lack of usability and complex coordination make widespread use difficult.
Goals
Vispa aims to solve these challenges with a platform for immersive, interactive collaboration. Personalized avatars should create presence, the third-person perspective and gamification elements should create extended immersion and all necessary features for collaboration should increase productivity.
User group
Vispa users include companies and creative groups as well as remote teams who are looking for innovative solutions for efficient collaboration.
From team leaders to designers to developers, the challenge was to create an easy-to-use 3D platform that appeals to both tech-savvy and less experienced users and enables them to work together effectively.
From team leaders to designers to developers, the challenge was to create an easy-to-use 3D platform that appeals to both tech-savvy and less experienced users and enables them to work together effectively.
Design process
Analysis
Desk Research
Competitive Analysis
Concept
Moodbaords
Flow Graphs
Prototypes
Design
Website & Control Panel
User interface
Environment
Templates
Testing
Feedback &
adjustments
adjustments
analysis
Preface
Since a prototype was already available that showed the first ideas of “VISPA”, at the time I joined the team, the focus was on implementing and developing new “VISPA”. My recommendation to analyse the topic in more detail and to define user groups has therefore been postponed.
Desk Research
Each newly planned function was tested for its requirements and clearly defined. It checked whether flows, libraries or other information already exist that we can benefit from during planning and implementation in order to quickly and effectively develop the best possible solution for our users.
Competitive Analysis
We found orientation on the most common 2D collaboration tools and, of course, on computer games. However, it was a challenge to transfer functions that only exist in a 2D variant into the 3D environment as useful and user-friendly as possible at all times.
Concept
Moodboards
We defined the style of the 3D world, the environment, the characters, the colors and all objects that our users could use in mood boards. Our users should expect a friendly, harmonious and creatively stimulating environment.



Flow Graphs
We defined the structure and logic of user interactions, processes and links using flow graphs. In this way, challenges could be identified early on in the concept phase and a user-friendly basis was created.


Prototypes
Interactive prototypes offered the opportunity to experience functions and processes at an early stage. Users and developers could click through the application to provide feedback, identify weaknesses, and check usability — even before actual development began.

Design
Website & Control Panel
To ensure a smooth start with “VISPA”, flawless usability was our focus. Explanations, videos, benefits, call-to-actions, registration and login, and the subsequent control panel, which made it possible to conclude and manage subscriptions, were designed and developed so that our users could achieve their goal as quickly and easily as possible.







User interface
Spacebrowser, Toolbar & Object Browser
We named the 3D spaces in which our users could let their creative thoughts run wild. This was the very first entry into the 3D world, similar to a page or project. Within this “space”, using the “toolbar”, which opened the respective “object browser”, all types of objects could be dragged and dropped into the “space” and thus created.
Voting, Timers, Agenda
In order to increase productivity, we developed a voting system and a timer, as they are also known from other tools. In addition, we designed a comprehensive agenda system that could be used to better structure workshops and trigger any action.
Sharing & Participant Lists
As a collaboration platform, it was necessary for our users to be able to share their “spaces” as easily as possible via link or email. Authorizations resulting from the respective subscription and within the “space” were part of the system. With the help of the participant lists, users could not only see who was in the “Space”, but also find out the respective position, language indicators and other information.
Settings, tutorial
A user-friendly settings menu and comprehensive tutorials were essential features to make it as easy as possible for our users to get started. The interactive tutorials led through the most important functions step by step and ensured that our users quickly became familiar with all tools.
Media upload
An intuitive media upload was an essential feature that made it easy for our users to share and present their content. Images, videos and other files could be uploaded directly to the “Spaces” and seamlessly integrated into presentations or workshops.
Voice chat
An integrated voice chat was a key feature that made communication between users easier in real time. Visualized language indicators helped identify active speakers and ensured seamless collaboration in workshops and meetings.
We named the 3D spaces in which our users could let their creative thoughts run wild. This was the very first entry into the 3D world, similar to a page or project. Within this “space”, using the “toolbar”, which opened the respective “object browser”, all types of objects could be dragged and dropped into the “space” and thus created.
Voting, Timers, Agenda
In order to increase productivity, we developed a voting system and a timer, as they are also known from other tools. In addition, we designed a comprehensive agenda system that could be used to better structure workshops and trigger any action.
Sharing & Participant Lists
As a collaboration platform, it was necessary for our users to be able to share their “spaces” as easily as possible via link or email. Authorizations resulting from the respective subscription and within the “space” were part of the system. With the help of the participant lists, users could not only see who was in the “Space”, but also find out the respective position, language indicators and other information.
Settings, tutorial
A user-friendly settings menu and comprehensive tutorials were essential features to make it as easy as possible for our users to get started. The interactive tutorials led through the most important functions step by step and ensured that our users quickly became familiar with all tools.
Media upload
An intuitive media upload was an essential feature that made it easy for our users to share and present their content. Images, videos and other files could be uploaded directly to the “Spaces” and seamlessly integrated into presentations or workshops.
Voice chat
An integrated voice chat was a key feature that made communication between users easier in real time. Visualized language indicators helped identify active speakers and ensured seamless collaboration in workshops and meetings.





Environment
An attractively designed 3D environment was a key part of providing our users with an immersive and creative experience. The environment could be individually adapted, while light and shadow effects and freely placeable objects expanded the design options. This flexibility ensured that users could navigate the 3D world intuitively and implement their ideas seamlessly.


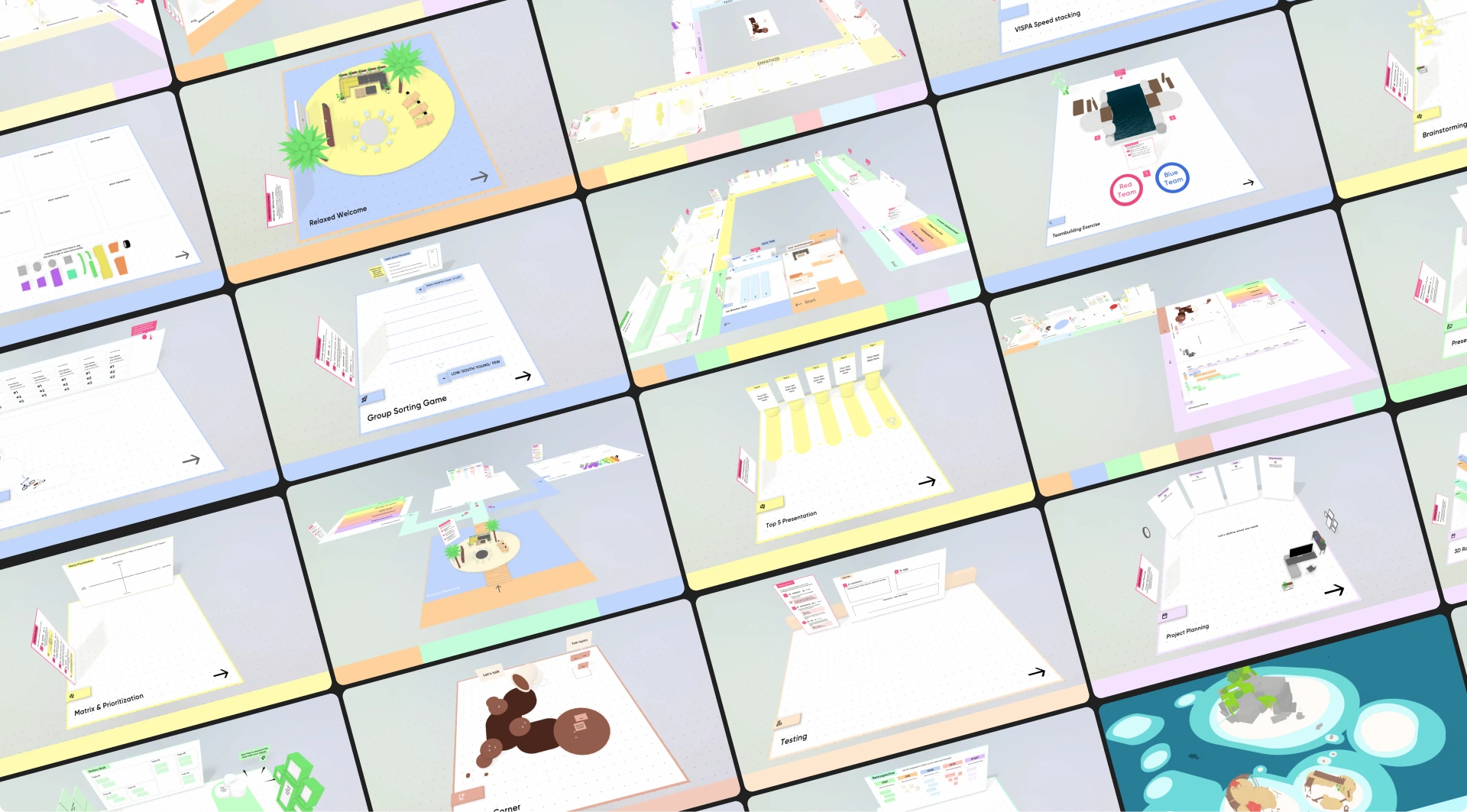
Templates
Templates were an important tool so that our users could get started quickly and easily with “VISPA”. From design thinking workshops to presentation and retrospective templates, everything was designed in such a way that every module of the templates could be combined with each other.

Testing
Feedback & adjustments
Regular testing was a crucial part of ensuring the quality and usability of the platform. User feedback from test sessions was systematically collected and analysed to identify weak points. Based on this, targeted adjustments were made that continuously optimized both the functionality and the user experience.
One example of this was camera control and 3D manipulation, which were initially adopted from the prototype. After several test sessions, I was able to show what problems inexperienced users in particular had with it. As a result, a new concept for the camera and 3D manipulation was developed, which promised significant improvements.
One example of this was camera control and 3D manipulation, which were initially adopted from the prototype. After several test sessions, I was able to show what problems inexperienced users in particular had with it. As a result, a new concept for the camera and 3D manipulation was developed, which promised significant improvements.


Conclusion
Functions
Other functions such as the home screen, the virtual office, levels, worlds, company areas, interactions between avatars and much more had already been designed.
All functions that we designed were divided into versions so that we could ensure that the basis of a function was developed first and that there was room for further improvements. However, this also had the disadvantage that new features were added more frequently instead of optimizing existing ones.
All functions that we designed were divided into versions so that we could ensure that the basis of a function was developed first and that there was room for further improvements. However, this also had the disadvantage that new features were added more frequently instead of optimizing existing ones.
Development
Our very young, international team worked constantly on an interdisciplinary basis to optimize the workflow and sprints, which also gave me an intensive insight into the planning and implementation of project management.
I would have liked to integrate further UX methods more deeply into development and carry out detailed user research to define the user groups.
I would have liked to integrate further UX methods more deeply into development and carry out detailed user research to define the user groups.
The startup
Unfortunately, the desired “flash scaling” approach did not work out in the end, as the competition on the market was already too established and competition became too cost-intensive in the long run. As a result, resources were reduced and we started the rescue attempt with “VISPA Fun - Team Building Games”.
Nevertheless, “VISPA” remains a huge asset for me, as I had the rare opportunity to help develop a project of this scale from scratch and gain valuable experience and insights.
Nevertheless, “VISPA” remains a huge asset for me, as I had the rare opportunity to help develop a project of this scale from scratch and gain valuable experience and insights.