VISPA Workshops - 3D-Kollaborations- Plattform
Vispa ist eine innovative 3D-Kollaborations-App, die es Teams ermöglicht, in virtuellen Räumen zusammenzuarbeiten. Workshops, Meetings und kreative Projekte können in einer interaktiven Umgebung effizient gestaltet werden. Mit Vispa können Nutzer gemeinsam Modelle visualisieren, Ideen entwickeln und in Echtzeit kommunizieren – ideal für moderne, remote arbeitende Teams.

Meine Rolle
UX/UI Designer
3D Artist
Projekt-
management
management
Software
Unity
Blender
Adobe XD
Confluence
Jira
Team
Entwickler
Vertriebler
Designer
Gründer
Dauer
November 2020 -
Juni 2023
Juni 2023
Meine Aufgaben
Ich trat dem Team bei, als bereits ein funktionsfähiger Prototyp vorlag. Das Team befand sich zu diesem Zeitpunkt in der Umsetzung einer Neuentwicklung, grobe Konzepte und ein Zeitplan waren bereits vorhanden.
UX/UI
Konzeption und Gestaltung von benutzerfreundlichen Funktionen, Mechaniken und UI. Optimierung der Nutzererfahrung sowie Erstellung von Marketingmaterialien.
3D-Assets
Erstellung visueller Elemente.
Projektmanagement
Im späteren Verlauf des Projektes wurde ich immer mehr in die Koordination und Überwachung des Entwicklungsprozesses eingebunden.
UX/UI
Konzeption und Gestaltung von benutzerfreundlichen Funktionen, Mechaniken und UI. Optimierung der Nutzererfahrung sowie Erstellung von Marketingmaterialien.
3D-Assets
Erstellung visueller Elemente.
Projektmanagement
Im späteren Verlauf des Projektes wurde ich immer mehr in die Koordination und Überwachung des Entwicklungsprozesses eingebunden.
Problemstellung
Die Digitalisierung der Arbeitswelt verlangt nach neuen Tools, die über Videocalls und 2D-Lösungen hinausgehen. 3D-Kollaborationsräume bieten vielversprechende Ansätze, doch technische Anforderungen, mangelnde Nutzerfreundlichkeit und komplexe Koordination erschweren die breite Nutzung.
Ziele
Vispa soll diese Herausforderungen mit einer Plattform für immersive, interaktive Zusammenarbeit lösen. Personalisierte Avatare sollen Präsenz schaffen, die Third-Person-Perspektive und Gamification-Elemente sollen eine erweiterte Immersion erzeugen und alle nötigen Features zur Zusammenarbeit sollen die Produktivität steigern.
Nutzergruppe
Die Nutzer von Vispa sind Unternehmen und kreative Gruppen sowie Remote-Teams, die nach innovativen Lösungen für eine effiziente Zusammenarbeit suchen.
Von Teamleitern über Designer bis hin zu Entwicklern – die Herausforderung bestand darin, eine benutzerfreundliche 3D-Plattform zu schaffen, die sowohl technisch versierte als auch weniger erfahrene Nutzer anspricht und ihnen ermöglicht, effektiv zusammenzuarbeiten.
Von Teamleitern über Designer bis hin zu Entwicklern – die Herausforderung bestand darin, eine benutzerfreundliche 3D-Plattform zu schaffen, die sowohl technisch versierte als auch weniger erfahrene Nutzer anspricht und ihnen ermöglicht, effektiv zusammenzuarbeiten.
Design Prozess
Analyse
Desk Research
Competitive Analysis
Concept
Moodbaords
Flow Graphs
Prototypen
Design
Website & Control Panel
User Interface
Umgebung
Templates
Testing
Feedback &
Anpassungen
Anpassungen
Analyse
Vorwort
Da bereits ein Prototyp vorhanden war, der erste Ideen von „VISPA“ aufzeigte, lag zum Zeitpunkt meines Beitritts zum Team der Fokus auf der Umsetzung und Neuentwicklung von „VISPA“. Meine Empfehlung, die Thematik genauer zu analysieren und Nutzergruppen zu definieren, wurde daher zurückgestellt.
Desk Research
Jede neu geplante Funktion wurde auf ihre Anforderungen geprüft und klar definiert. Dabei wurde überprüft, ob bereits Flows, Bibliotheken oder andere Informationen existieren, von denen wir bei der Planung und Umsetzung profitieren können, um schnell und effektiv das Bestmögliche für unsere Nutzer zu entwickeln.
Competitive Analysis
Orientierung fanden wir an den gängigsten 2D-Kollaborationstools und natürlich auch an Computerspielen. Herausfordernd war es jedoch, Funktionen, die nur in einer 2D-Variante existieren, jederzeit so sinnvoll und benutzerfreundlich wie möglich in die 3D-Umgebung zu übertragen.
Concept
Moodboards
Den Stil der 3D-Welt, die Umgebung, die Charaktere, die Farben sowie alle Gegenstände, die unsere Nutzer verwenden konnten, definierten wir in Moodboards. Eine freundliche, harmonische und kreativ anregende Umgebung sollte unsere Nutzer erwarten.



Flow Graphs
Die Struktur und Logik der Nutzerinteraktionen, Abläufe und Verknüpfungen definierten wir mithilfe von Flow Graphs. So konnten in der Konzeptphase frühzeitig Herausforderungen erkannt und eine benutzerfreundliche Grundlage geschaffen werden.


Prototypen
Interaktive Prototypen boten die Möglichkeit, Funktionen und Abläufe frühzeitig erlebbar zu machen. Nutzer und Entwickler konnten durch die Anwendung klicken, um Feedback zu geben, Schwachstellen zu erkennen und die Nutzerfreundlichkeit zu prüfen – noch bevor die eigentliche Entwicklung begann.

Design
Website & Control Panel
Um einen reibungslosen Einstieg in „VISPA“ zu gewährleisten, war eine einwandfreie Usability unser Fokus. Erklärungen, Videos, Vorteile, Call-to-Actions, die Registrierung und der Login sowie das anschließende Control Panel, das es ermöglichte, Abonnements abzuschließen und zu verwalten, wurden so konzipiert und entwickelt, dass unsere Nutzer ihr Ziel so schnell und einfach wie möglich erreichen konnten.







User Interface
Spacebrowser, Toolbar & Objektbrowser
Die 3D-Räume, in denen unsere Nutzer ihren kreativen Gedanken freien Lauf lassen konnten, tauften wir „Spaces“. Dies war der allererste Einstieg in die 3D-Welt, ähnlich einer Seite oder einem Projekt. Innerhalb dieses „Spaces“ konnten mithilfe der „Toolbar“, die den jeweiligen „Objektbrowser“ öffnete, alle Arten von Objekten per Drag & Drop in den „Space“ gezogen und somit erstellt werden.
Voting, Timers, Agenda
Um die Produktivität zu steigern, entwickelten wir ein Votingsystem und einen Timer, wie sie auch aus anderen Tools bekannt sind. Zusätzlich konzipierten wir ein umfassendes Agendasystem, mit dem Workshops besser strukturiert und beliebige Aktionen ausgelöst werden konnten.
Teilen & Teilnehmerlisten
Als Kollaborationsplattform war es notwendig, dass unsere Nutzer ihre „Spaces“ so einfach wie möglich per Link oder E-Mail teilen konnten. Berechtigungen, die sich aus dem jeweiligen Abonnement sowie innerhalb des „Spaces“ ergaben, waren ein Teil des Systems. Mithilfe der Teilnehmerlisten konnten die Nutzer nicht nur sehen, wer sich im „Space“ befindet, sondern auch die jeweilige Position, Sprachindikatoren und weitere Informationen entnehmen.
Einstellungen, Tutorial
Ein benutzerfreundliches Einstellungsmenü und umfassende Tutorials waren essenzielle Features, um den Einstieg für unsere Nutzer so einfach wie möglich zu gestalten. Die interaktiven Tutorials führten Schritt für Schritt durch die wichtigsten Funktionen und sorgten dafür, dass unsere Nutzer schnell mit allen Tools vertraut wurden.
Media-Upload
Ein intuitiver Media-Upload war ein essenzielles Feature, das unseren Nutzern das Teilen und Präsentieren ihrer Inhalte erleichterte. Bilder, Videos und andere Dateien konnten direkt in die „Spaces“ hochgeladen und nahtlos in Präsentationen oder Workshops integriert werden.
Voicechat
Ein integrierter Voicechat war ein zentrales Feature, das die Kommunikation zwischen den Nutzern in Echtzeit erleichterte. Visualisierte Sprachindikatoren halfen dabei, aktive Sprecher zu erkennen, und sorgten für eine reibungslose Zusammenarbeit in Workshops und Meetings.
Die 3D-Räume, in denen unsere Nutzer ihren kreativen Gedanken freien Lauf lassen konnten, tauften wir „Spaces“. Dies war der allererste Einstieg in die 3D-Welt, ähnlich einer Seite oder einem Projekt. Innerhalb dieses „Spaces“ konnten mithilfe der „Toolbar“, die den jeweiligen „Objektbrowser“ öffnete, alle Arten von Objekten per Drag & Drop in den „Space“ gezogen und somit erstellt werden.
Voting, Timers, Agenda
Um die Produktivität zu steigern, entwickelten wir ein Votingsystem und einen Timer, wie sie auch aus anderen Tools bekannt sind. Zusätzlich konzipierten wir ein umfassendes Agendasystem, mit dem Workshops besser strukturiert und beliebige Aktionen ausgelöst werden konnten.
Teilen & Teilnehmerlisten
Als Kollaborationsplattform war es notwendig, dass unsere Nutzer ihre „Spaces“ so einfach wie möglich per Link oder E-Mail teilen konnten. Berechtigungen, die sich aus dem jeweiligen Abonnement sowie innerhalb des „Spaces“ ergaben, waren ein Teil des Systems. Mithilfe der Teilnehmerlisten konnten die Nutzer nicht nur sehen, wer sich im „Space“ befindet, sondern auch die jeweilige Position, Sprachindikatoren und weitere Informationen entnehmen.
Einstellungen, Tutorial
Ein benutzerfreundliches Einstellungsmenü und umfassende Tutorials waren essenzielle Features, um den Einstieg für unsere Nutzer so einfach wie möglich zu gestalten. Die interaktiven Tutorials führten Schritt für Schritt durch die wichtigsten Funktionen und sorgten dafür, dass unsere Nutzer schnell mit allen Tools vertraut wurden.
Media-Upload
Ein intuitiver Media-Upload war ein essenzielles Feature, das unseren Nutzern das Teilen und Präsentieren ihrer Inhalte erleichterte. Bilder, Videos und andere Dateien konnten direkt in die „Spaces“ hochgeladen und nahtlos in Präsentationen oder Workshops integriert werden.
Voicechat
Ein integrierter Voicechat war ein zentrales Feature, das die Kommunikation zwischen den Nutzern in Echtzeit erleichterte. Visualisierte Sprachindikatoren halfen dabei, aktive Sprecher zu erkennen, und sorgten für eine reibungslose Zusammenarbeit in Workshops und Meetings.





Umgebung
Eine ansprechend gestaltete 3D-Umgebung war ein zentraler Bestandteil, um unseren Nutzern ein immersives und kreatives Erlebnis zu bieten. Die Umgebung konnte individuell angepasst werden, während Licht- und Schatteneffekte sowie frei platzierbare Objekte die Gestaltungsmöglichkeiten erweiterten. Diese Flexibilität sorgte dafür, dass sich die Nutzer intuitiv in der 3D-Welt bewegen und ihre Ideen nahtlos umsetzen konnten.


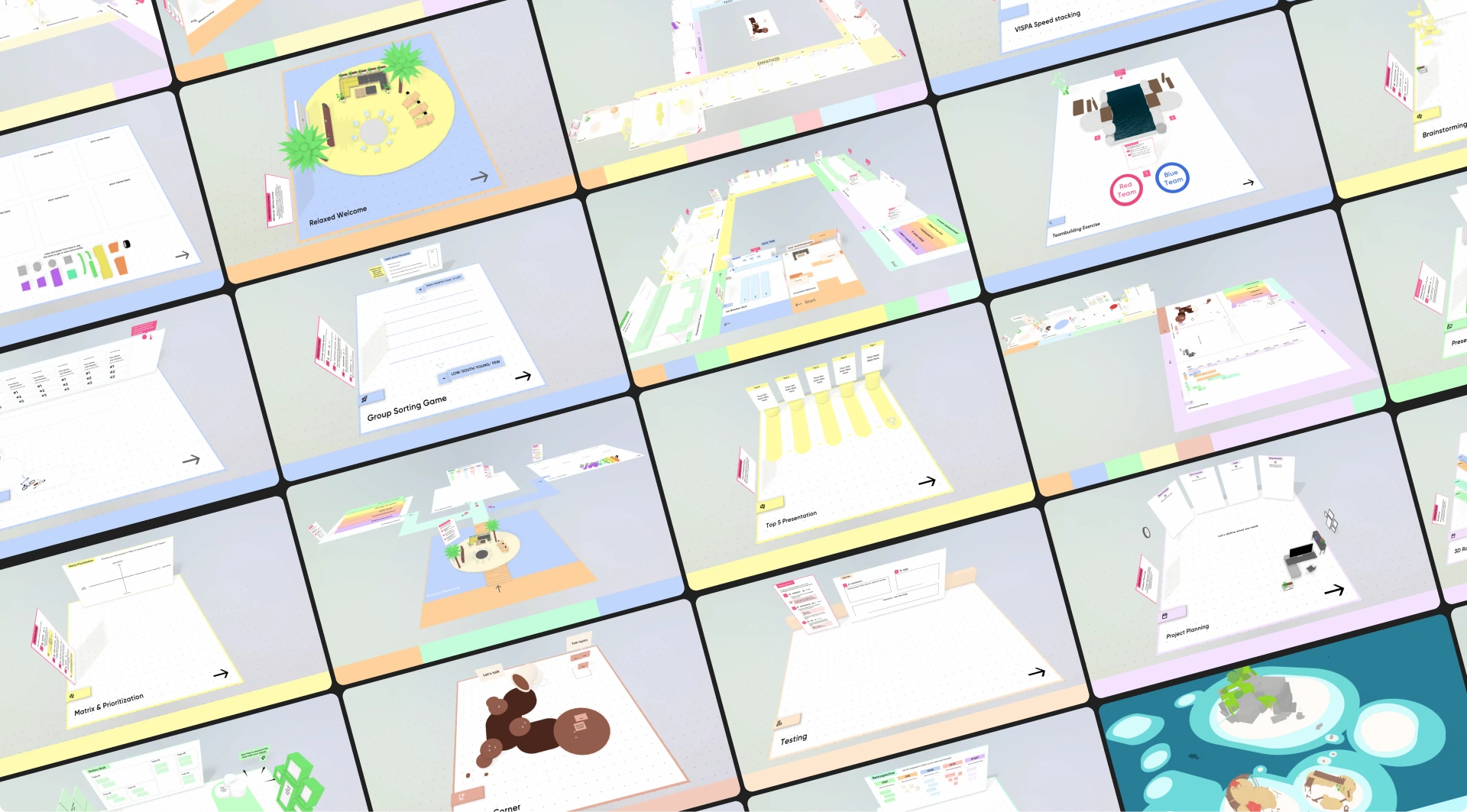
Templates
Damit unsere Nutzer einen schnellen und einfachen Einstieg in „VISPA“ erhalten, waren Templates ein wichtiges Werkzeug. Vom Design-Thinking-Workshop bis hin zu Präsentations- und Retrospektive-Templates war alles so gestaltet, dass jedes Modul der Templates miteinander kombiniert werden konnte.

Testing
Feedback & Anpassungen
Regelmäßiges Testing war ein entscheidender Bestandteil, um die Qualität und Benutzerfreundlichkeit der Plattform zu gewährleisten. Nutzerfeedback aus Testsessions wurde systematisch gesammelt und analysiert, um Schwachstellen zu erkennen. Basierend darauf wurden gezielte Anpassungen vorgenommen, die sowohl die Funktionalität als auch das Nutzererlebnis kontinuierlich optimierten.
Ein Beispiel hierfür war die Kamerasteuerung und 3D-Manipulation, die zunächst aus dem Prototyp übernommen wurden. Nach mehreren Testsessions konnte ich aufzeigen, welche Probleme insbesondere unerfahrene Nutzer damit hatten. Daraufhin wurde ein neues Konzept für die Kamera und 3D-Manipulation entwickelt, das deutliche Verbesserungen versprach.
Ein Beispiel hierfür war die Kamerasteuerung und 3D-Manipulation, die zunächst aus dem Prototyp übernommen wurden. Nach mehreren Testsessions konnte ich aufzeigen, welche Probleme insbesondere unerfahrene Nutzer damit hatten. Daraufhin wurde ein neues Konzept für die Kamera und 3D-Manipulation entwickelt, das deutliche Verbesserungen versprach.


Fazit
Funktionen
Bereits konzipiert waren weitere Funktionen wie der Homescreen, das virtuelle Office, Ebenen, Welten, Unternehmensbereiche, Interaktionen zwischen Avataren und vieles mehr.
Alle Funktionen, die wir konzipierten, wurden in Versionen aufgeteilt, sodass wir sicherstellen konnten, dass zunächst die Basis einer Funktion entwickelt wird und Raum für weitere Verbesserungen bleibt. Dies hatte jedoch auch den Nachteil, dass häufiger neue Funktionen hinzugefügt wurden, anstatt bestehende zu optimieren.
Alle Funktionen, die wir konzipierten, wurden in Versionen aufgeteilt, sodass wir sicherstellen konnten, dass zunächst die Basis einer Funktion entwickelt wird und Raum für weitere Verbesserungen bleibt. Dies hatte jedoch auch den Nachteil, dass häufiger neue Funktionen hinzugefügt wurden, anstatt bestehende zu optimieren.
Entwicklung
Unser sehr junges, internationales Team arbeitete stetig interdisziplinär an der Optimierung des Workflows und der Sprints, was mir auch einen intensiven Einblick in die Planung und Durchführung des Projektmanagements ermöglichte.
Gerne hätte ich weitere UX-Methoden tiefer in die Entwicklung integriert und einen ausführlichen User Research durchgeführt, um die Nutzergruppen zu definieren.
Gerne hätte ich weitere UX-Methoden tiefer in die Entwicklung integriert und einen ausführlichen User Research durchgeführt, um die Nutzergruppen zu definieren.
Das Startup
Das angestrebte Vorgehen der „Blitzskalierung“ ging letztendlich leider nicht auf, da die Konkurrenz am Markt bereits zu etabliert war und der Wettbewerb auf Dauer zu kostenintensiv wurde. Dies führte dazu, dass Ressourcen reduziert wurden und wir den Rettungsversuch mit „VISPA Fun - Teambuilding Games“ starteten.
Dennoch bleibt „VISPA“ für mich eine riesige Bereicherung, da ich die seltene Gelegenheit hatte, ein Projekt dieser Größenordnung von Grund auf mitzuentwickeln und wertvolle Erfahrungen sowie Einblicke zu sammeln.
Dennoch bleibt „VISPA“ für mich eine riesige Bereicherung, da ich die seltene Gelegenheit hatte, ein Projekt dieser Größenordnung von Grund auf mitzuentwickeln und wertvolle Erfahrungen sowie Einblicke zu sammeln.